Hola
El día de hoy vamos a revisar un componente muy interesante llamado MultiView. Éste componente permite la implementación de interfaces gráficas maestro-detalle, es decir, el panel principal (master) contendrá los controles de la aplicación y el panel detalle (detail) muestra la información basada en los controles del panel maestro.
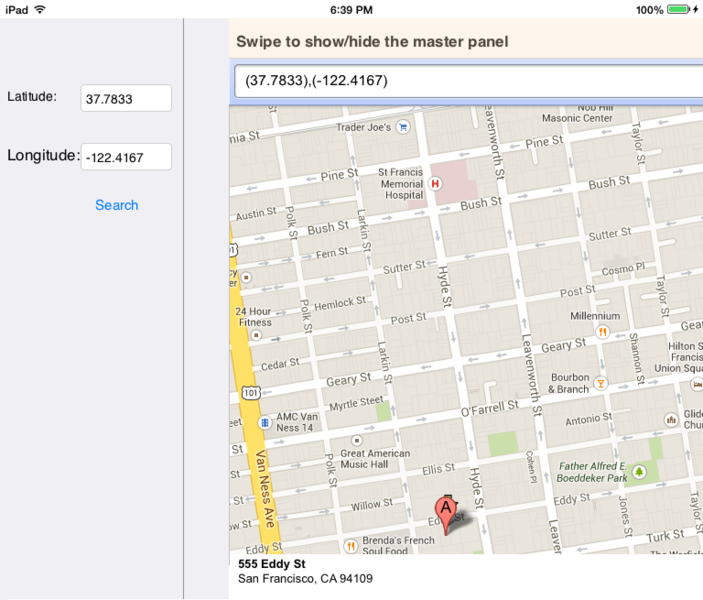
La siguiente pantalla muestra un ejemplo de interfaz maestro-detalle. En el panel principal (izquierda), se introduce una posición geográfica y en el panel de detalles (derecha) podrá ver el mapa Google apropiado.
Siguiendo el tutorial que se encuentra en la docwiki de embarcadero pude desarrollar la app para Android, que bien pudo haber sido para iOS o para Windows, o porque no, hacer una aplicación para todas y cada una de las plataformas, como lo hice con la serie de RAD Studio XE4.
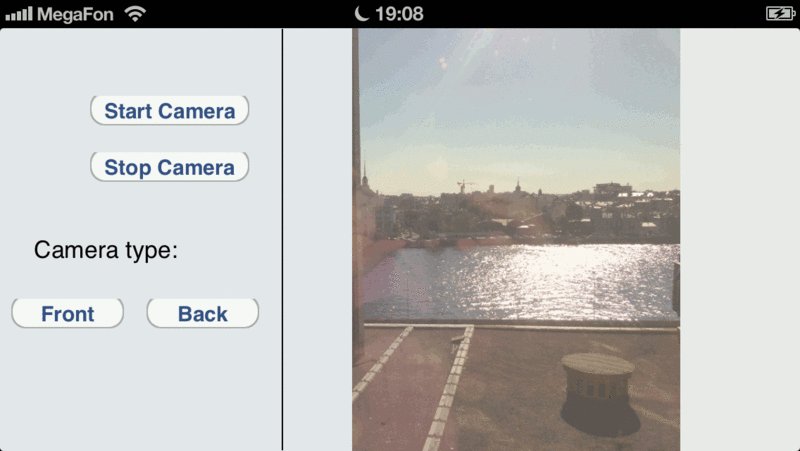
Me parece un componente muy interesante y muy sencillo de utilizar, el panel de controles se oculta automáticamente y se muestra deslizando el borde de la pantalla, algo como se muestra en la siguiente imagen:
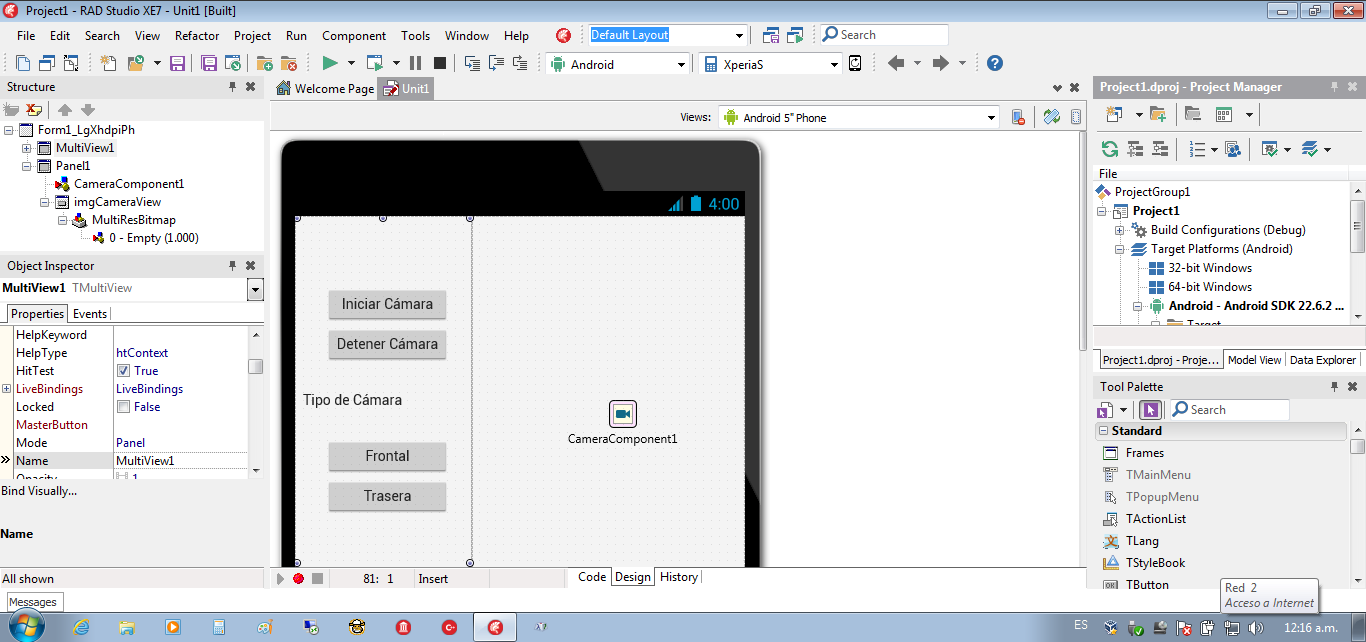
Así quedó mi diseño siguiendo el ya mencionado tutorial:

Los invito a poner en marcha su imaginación y desarrollen alguna aplicación con éste componente, les aseguro que quedarán gratamente sorprendidos,
Nos leemos.
Descargas
Si lo deseas puedes descargar el código fuente de ésta entrada, espero sea de utilidad.
Ésta entrada y el código fuente son libres para su uso y publicación, lo único que te pido, si te parece justo, es mencionar la fuente de donde se obtuvo.




Hola Eliseo 🙂
me gustaria saber si en delphi xe7 se pueden crear servicios para los moviles. me refiero a que si se puede hacer un programa que se ejecute todo el tiempo en android o ios, y que alerte cuando, por ejemplo, la bateria llegue al 20%
te mando un saludo y espero que me puedas responder
saludos!
memo
Hola Memo, que tal
No tengo una respuesta a tu comentario, pero voy a consultar si ésto es posible y como se haría.
Saludos y gracias por tu mensaje.
Me temo que no directamente. Brian Long consiguió algo parecido aquí:
http://blog.blong.com/2013/11/delphi-and-android-services-part-2.html
Dicho esto sí puedes controlar el estado de tu aplicación con TApplicationEvents. Echa un vistazo a:
http://blogs.embarcadero.com/pawelglowacki/2013/09/30/40067
http://stackoverflow.com/questions/19626892/how-to-detect-the-termination-of-a-program-in-android
lo que puede permitirte actuar en consecuencia cuando la palicaión vaya a morir
Gracias por la retro, interesantes enlaces.
saludos