
Hola amigos, tal como lo mencioné en el artículo anterior Construir una App iOS paso a paso, intento demostrar que se puede desarrollar diferentes aplicaciones con los mismos componentes y con el mismo código base, y en ésta entrega le toca el turno a una aplicación estilo Metrópolis.
Por supuesto, habrá algunas cosas que van a ser diferentes, agregando o descartando algunos objetos y/o algo del código base y ésto porque estamos «migrando» de una aplicación móvil a una aplicación de escritorio, pero nada de que preocuparse, al final podrán sentirse cómodos con la forma como podremos solucionar los requerimientos de nuestros clientes sin tener que aprender otro lenguaje de programación.
Éste artículo mostrará como migrar el código hecho para un iPhone a una aplicación estilo Metrópolis. Para ello, comenzaremos por lo básico, que es, crear nuestra forma METRO, lo cual es realmente sencillo y lo mostraré a través de imágenes.
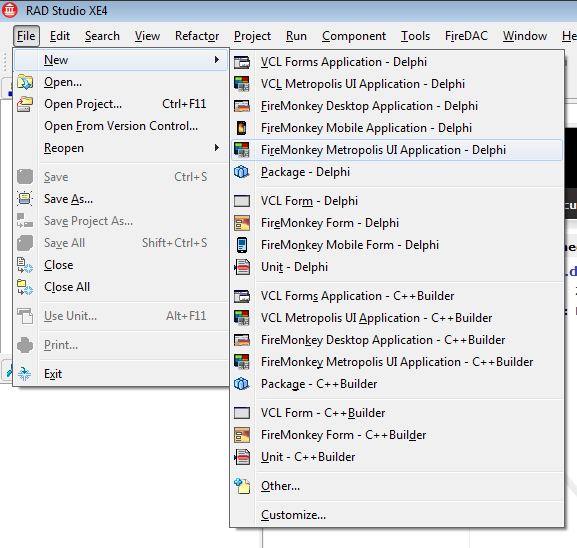
Seleccionamos Aplicación Metrópolis Firemonkey:
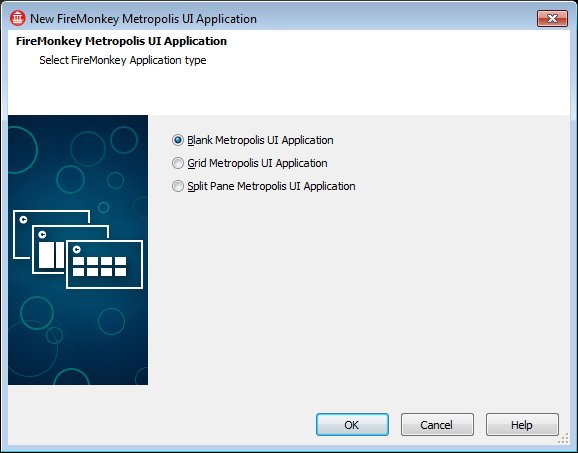
Seleccionamos una Aplicación FireMonkey en Blanco:
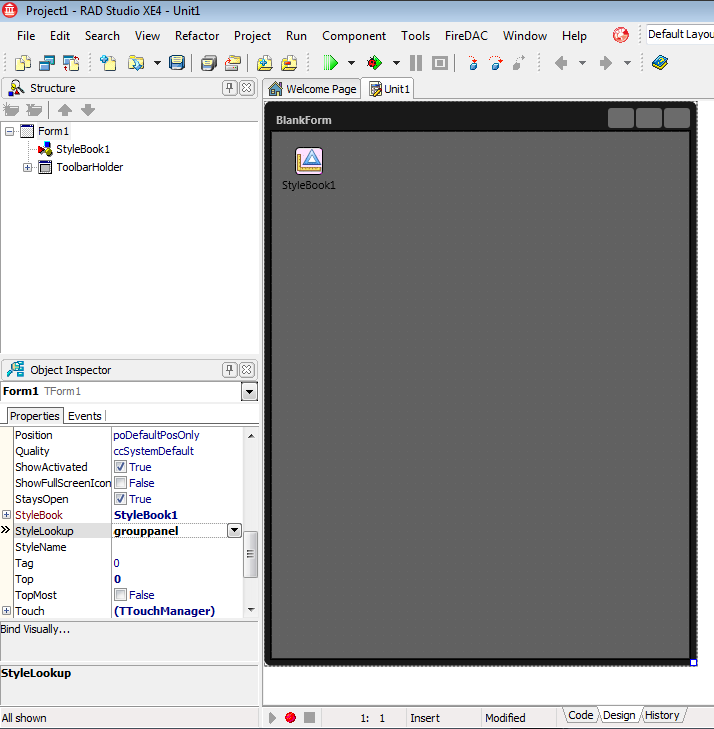
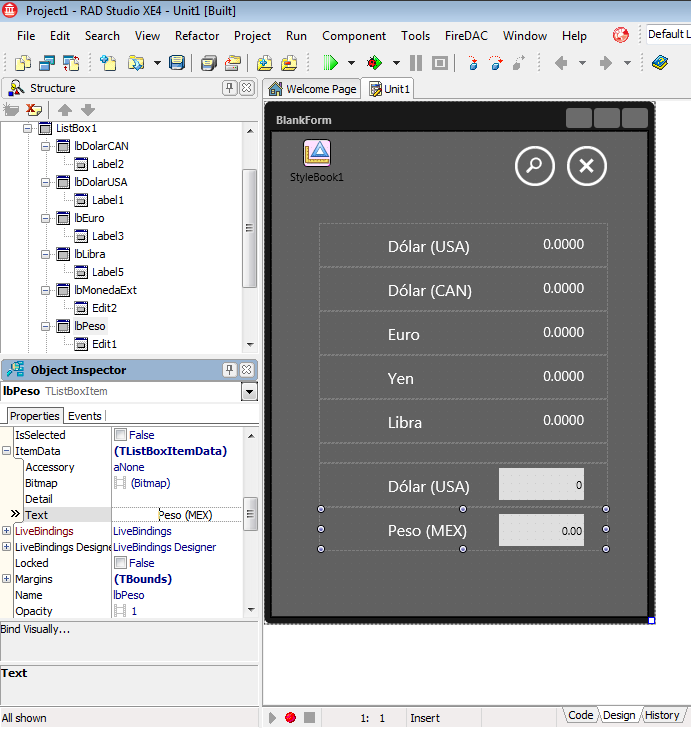
Ya tenemos nuestra «Blank Form» lista para comenzar:
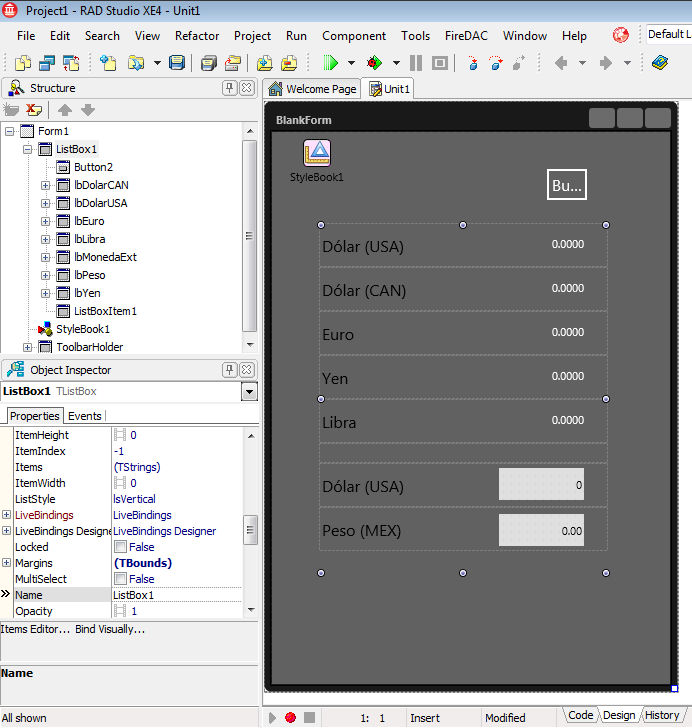
Ya estamos listos para comenzar a migrar los componentes y el código a nuestra nueva aplicación, y para ello utilizaremos el método C&P, es decir, Copiar y Pegar. Abrimos nuestra aplicación anterior y copiamos el componente ListBox, el cual, contiene los componentes que necesitamos para que nuestra aplicación pueda funcionar.

Lo primero que podemos observar que las banderas que se tenían en nuestra aplicación anterior no fueron mostradas en ésta forma, parece que vamos a trabajar un poquito más en ésta migración, pero nada de que preocuparse.
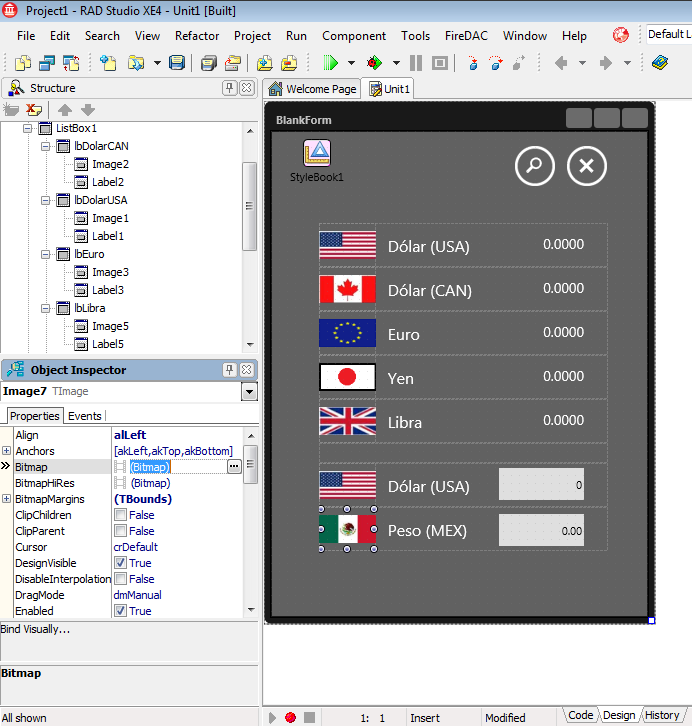
Para preparar nuestra interfáz gráfica, agregamos 1 TButton, modificamos el estilo de los botones, el color de los textos y el tamaño de los campos numéricos. Además ajustamos la posición de los textos para colocar las banderas de cada una delas monedas.

Agregamos 7 objetos TImage y asignamos la bandera de cada una de las monedas.

Ya tenemos todo listo para comenzar a migrar el código a nuestra aplicación.
1.Comenzamos por agregar la unidad DgieWS.pas a nuestro proyecto, ésta unidad la encuentran en el directorio de nuestra aplicación anterior.
2. Copiamos las unidades requeridas al USES de nuestra aplicación.
//Unidades adicionales System.StrUtils, XMLDoc, XMLIntf, DgieWS;
3. Copiamos las variables requeridas a nuestra aplicación
//Variables de trabajo Servicio: DgieWSPort; Index: integer; ParidadSel: currency; TC, ValorME: string; Valor: Currency;
4. Copiamos cada uno de los métodos de los TListBoxItem’s a nuestra aplicación.
TC := StringReplace(label1.Text,'
5. Modificamos la línea de asignación de las imagenes en cada uno de los métodos de los TListBoxItem’s
//Éste lbMonedaExt.ItemData.Bitmap := (Sender as TListBoxItem).ItemData.Bitmap; //Por éste Image6.Bitmap := Image1.Bitmap;
6. Copiamos el código del método OnClick del TButton para consumir el Servicio Web de Banxico a nuestra aplicación.
procedure TForm1.Button2Click(Sender: TObject);
var
Retorno: string;
xml: IXMLDocument;
dsNode: IXMLNode;
ID: String;
Paridad: Currency;
ParidadStr: string;
I: Integer;
begin
Servicio := GetDgieWSPort(true, '', nil);
retorno := Servicio.tiposDeCambioBanxico;
xml := NewXMLDocument();
xml.XML.Text := retorno;
xml.Active := true;
//Indice 1 para el nodo hijo, en iOS se utiliza 0
dsNode := xml.ChildNodes[1].ChildNodes[1];
if dsNode <> nil then
for I := 0 to dsNode.ChildNodes.Count - 1 do
begin
if dsNode.ChildNodes[I].HasChildNodes then
begin
ParidadStr := dsNode.ChildNodes[I].ChildNodes[0].AttributeNodes.Nodes['OBS_VALUE'].NodeValue;
if ParidadStr <> 'N/E' then
begin
Paridad := strtofloat(ParidadStr);
ParidadStr := format('%3.4m',[Paridad])
end
else
ParidadStr := 'No Disponible';
ID := dsNode.ChildNodes[I].AttributeNodes.Nodes['IDSERIE'].NodeValue;
case AnsiIndexStr( ID,['SF43718', 'SF46410', 'SF60632', 'SF46406', 'SF46407']) of
0: label1.Text := ParidadStr;
1: label3.Text := ParidadStr;
2: label2.Text := ParidadStr;
3: label4.Text := ParidadStr;
4: label5.Text := ParidadStr;
end;
end;
end;
end;
7. Copiamos el método OnExit del objeto TEdit2 a nuestra aplicación
procedure TForm1.Edit2Exit(Sender: TObject); begin valorME := StringReplace(edit2.Text,'
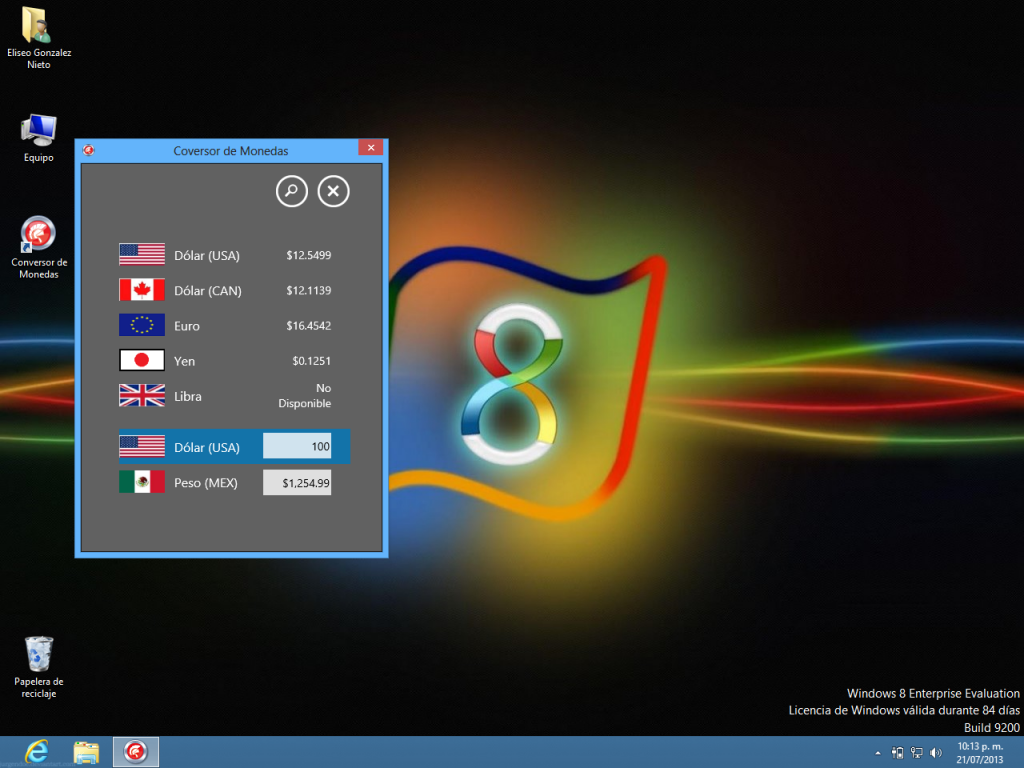
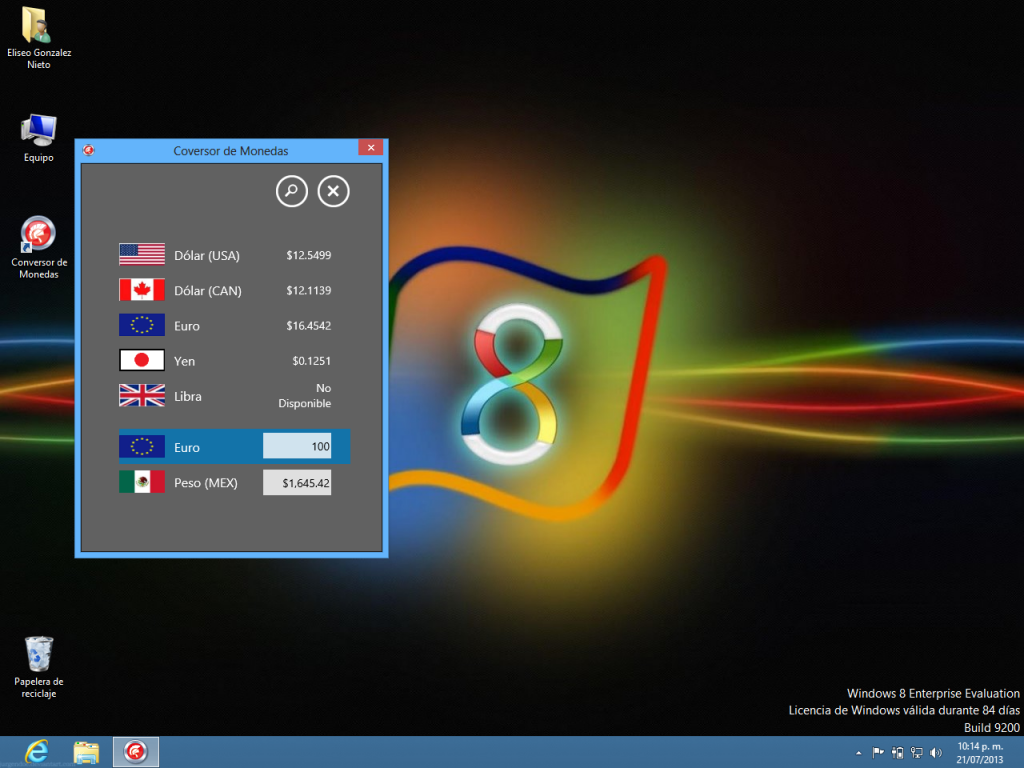
Con ésto terminamos de copiar todo lo necesario para que nuestra aplicación compile y sea ejecutada.
Sí, así de fácil es crear diferentes aplicaciones con los mismos componentes y el mismo código. Ustedes pueden comprobarlo creando sus propias aplicaciones.
Los otros tres artículos son:
- Construir una App de escritorio iOS paso a paso
- Construir una App de escritorio OSX paso a paso
- Construir una App de escritorio Windows paso a paso
Happy coding!!!!
Descargas
Si lo deseas puedes descargar el código fuente de ésta entrada, espero sea de utilidad.
Ésta entrada y el código fuente son libres para su uso y publicación, lo único que te pido, si te parece justo, es mencionar la fuente de donde se obtuvo.



Es facinante ver como con Delphi XE4 pueden crearse aplicaciones que ejecuten en Diferentes sistemas operativos de manera tan sencilla.
Así es, lo fácil que es hacerlas, generas una y lo demás es coser y cantar 🙂
saludos
Leyendo esto me doy cuenta de lo desconectado que estoy últimamente. Llevo muchos años programando únicamente para web (PHP, un engendro del infierno; JavaScript, aún peor…) y videojuegos, y ya no me acuerdo de qué es hacer una aplicación «hecha y derecha». Tengo que reciclarme.
Por cierto: Que requetefeo es el Windows 8.
Y si que es fea, pero además de eso es medio problemática para usarse. 😀
Saludos
Y en una App de escritorio Metrópolis puedo usar data controls y enlazarme a una base de datos??, lo pregunto porque cuando abro Metrópolis UI Application no me da los data controls.
Hola Hugo,
En teoría deberías de tener acceso a los controles de datos, no tengo a la mano mi delphi, pero por la tarde noche llegando a casa (GMT-6) lo veo y comento.
Saludos
Hola, como lo prometí, ya he analizado el asunto de los controles de datos y efectivamente no están disponibles en la paleta de herramientas.
Sin embargo, la razón es que para ello requieres de usar LiveBindings, puedes seguir éste tutorial para poder desarrollar tu primer aplicación con datos para METROPOLIS 🙂
Saludos